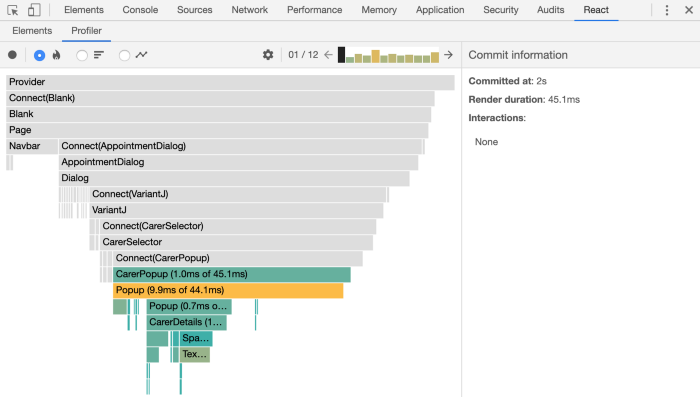
Profiling React performance with React 16 and Chrome Devtools. | by Ben Schwarz | Calibre Blog | Medium

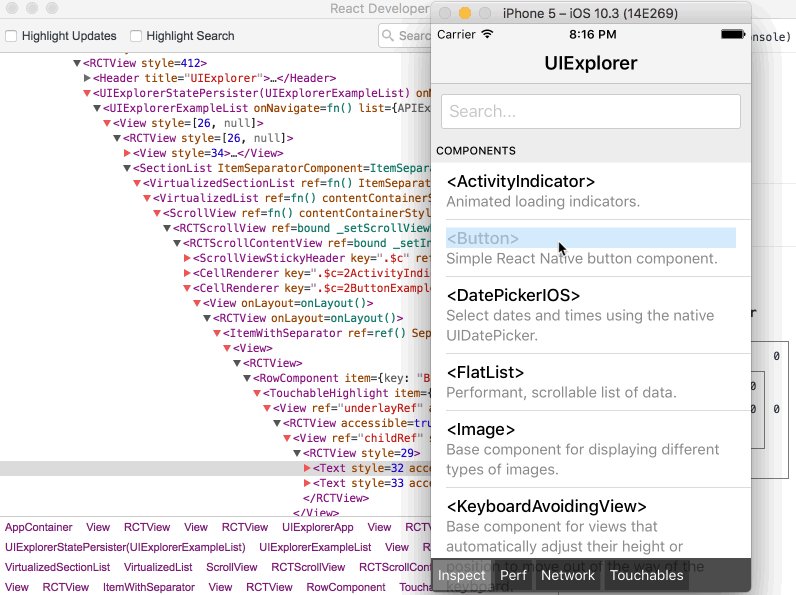
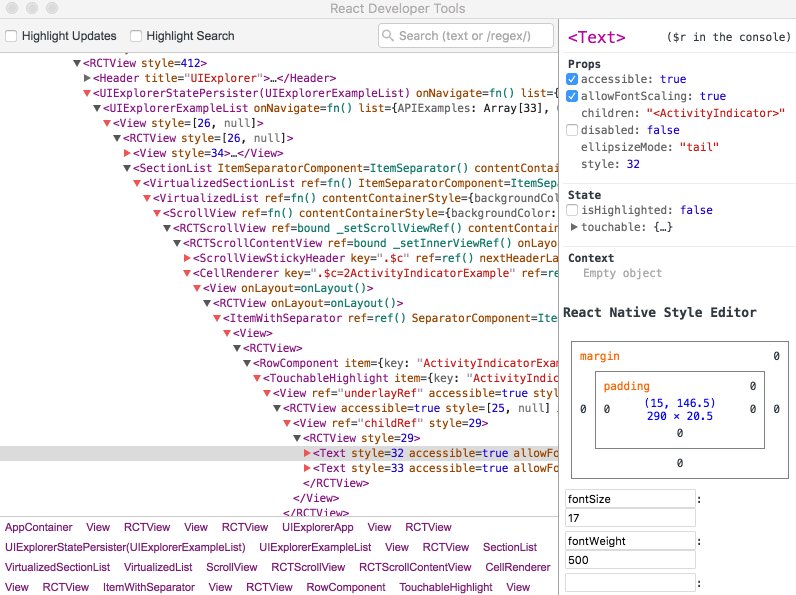
danabra.mov on X: "A new version of React DevTools is now available for Chrome! Give it a try. https://t.co/Op4KMbwtMR https://t.co/nMMVIW8pCi" / X