How to Debug Mobile Experiences in the Desktop Chrome's Developer Tools? – Dynamic Yield Knowledge Base

What is the hotkey to scale up In Chrome Devtools Inspect Element when device mode is toggled to mobile? - Super User
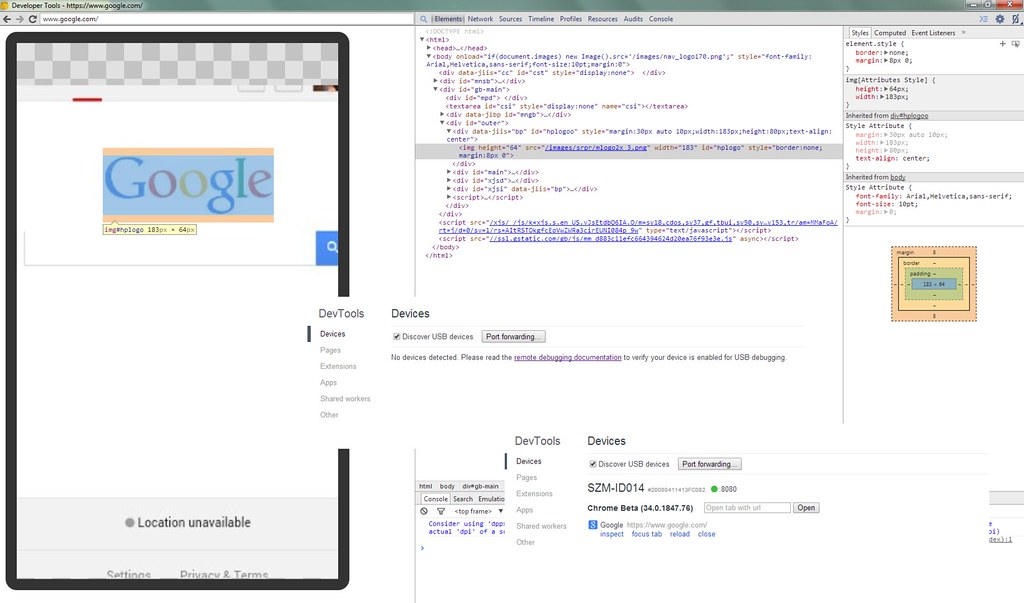
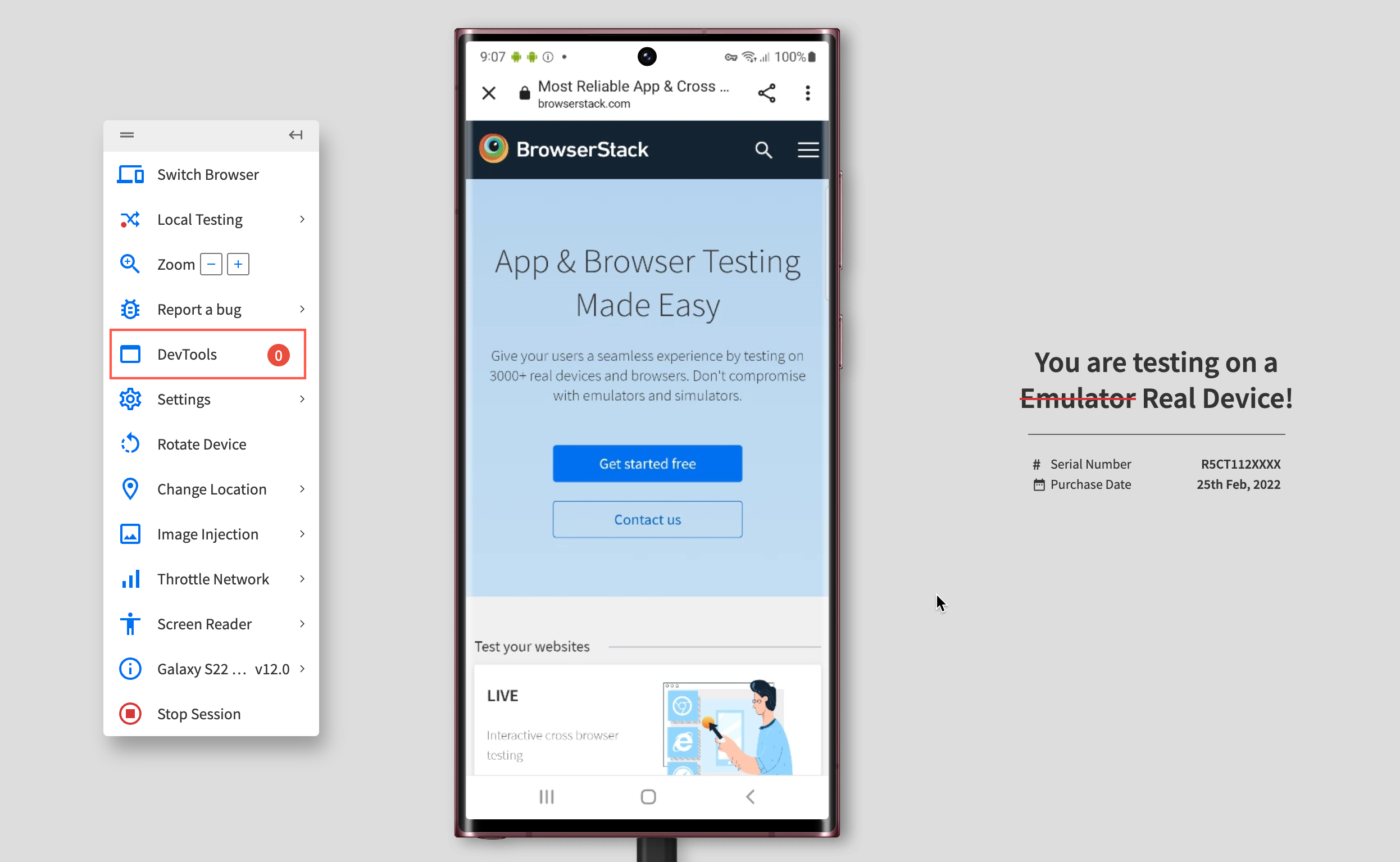
![How To Check If Google Analytics Is Firing On Android Devices Using Remote Debugging With Chrome [Tutorial] How To Check If Google Analytics Is Firing On Android Devices Using Remote Debugging With Chrome [Tutorial]](https://www.gsqi.com/images/debug-ga-mobile-dev-tools.jpg)
How To Check If Google Analytics Is Firing On Android Devices Using Remote Debugging With Chrome [Tutorial]

Debugging Mobile Web Pages using Google Chrome Developer Tools on an Android device setup | Timothy Tocci Tinker Shop

javascript - Resposive deployed website display works in chrome dev tools and Firefox but not in chrome on actual mobile devices? - Stack Overflow
How to Inspect Websites on Mobile Devices with Chrome DevTools | by Ayush Tibra | Frontend Weekly | Medium


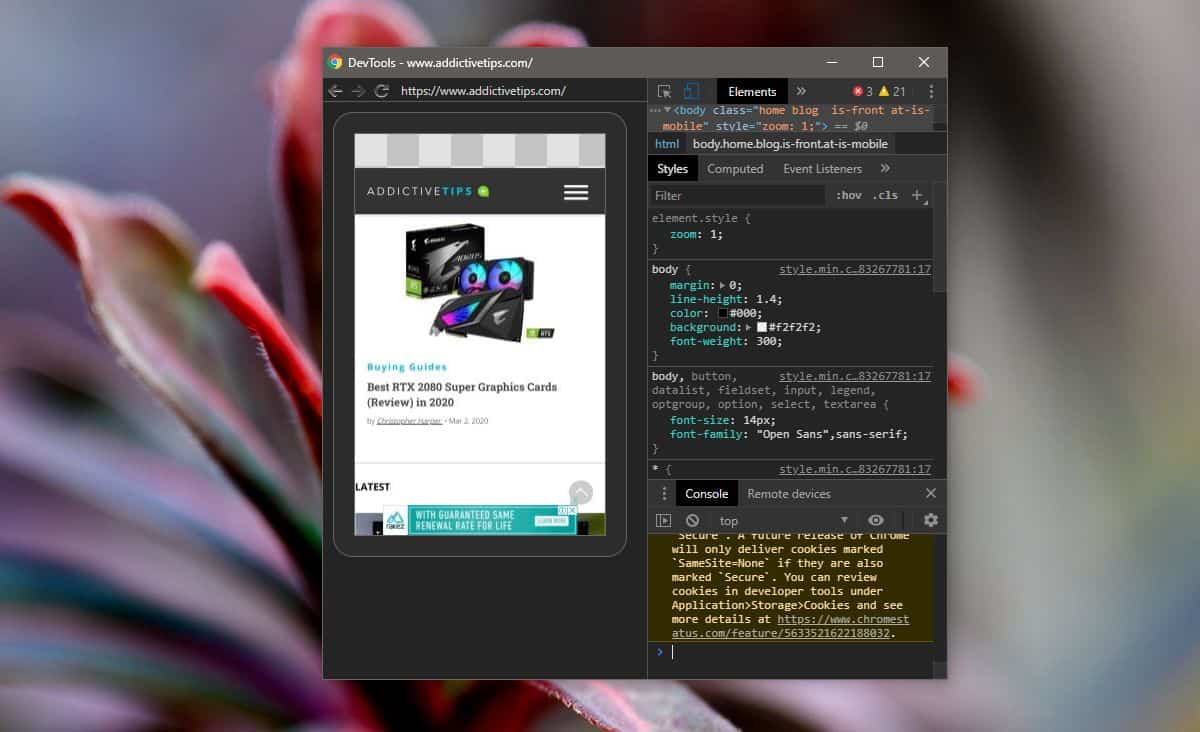
![Debugging mobile web apps using Chrome Inspect - Mobile Test Automation with Appium [Book] Debugging mobile web apps using Chrome Inspect - Mobile Test Automation with Appium [Book]](https://www.oreilly.com/api/v2/epubs/9781787280168/files/assets/ea8b37e1-314a-4c0f-958f-0c86685eaf2e.jpg)












![Your Simple Guide to Chrome DevTools [+ Step-by-Step Instructions] Your Simple Guide to Chrome DevTools [+ Step-by-Step Instructions]](https://blog.hubspot.com/hubfs/Google%20Drive%20Integration/A%20Marketers%20Guide%20to%20Chrome%20Developer%20Tools%20%5Bw%20Step-by-Step%20Instructions%5D-4.png)